КАК СДЕЛАТЬ анимацию ФОНА
Пошаговый урок анимации в AFTER EFFECTS
для начинающих
Привет друзья!
В этом видео уроке Вы узнаете, как быстро анимировать фон для иллюстрации в Instagram. Мы будем оживлять мазок кисти в программе Adobe After Effects.
Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
- Перо. Создание векторных линий “G” (Pen Tool)
- Trim Path – анимация пути контура.
- Alpha Matte – использование маски для слоя.
- Turbulent Displace – эффект акварели
- Воспроизведение анимации “Пробел”
- Как сделать прозрачность – “T” (Opacity)
- Плавность движения ease-in-out (F9)
- Дублирование слоя “Ctrl + D”
- Adobe Media Encoder программа для удобного сохранения видео
в нужный формат.
Примечания:
* Анимация – эффект оживления картинки путем движения в кадре.
* Помните, анимация движения объекта должна выражать его характер!
* В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
- Как создать векторную линию (0:50)
- Как сделать анимацию появления линии (2:24)
- Как сделать маску рисунка на линию (3:00)
- Анимация движения кисти Часть 1 (3:40)
- Как сделать эффект акварели в After Effects (3:50)
- Анимация движения кисти Часть 2 (6:10)
- Как сделать прозрачность (10:00)
- Как сохранить анимацию для Instagram (10:30)
Анимация мазка кисти Часть 1
Шаг 1
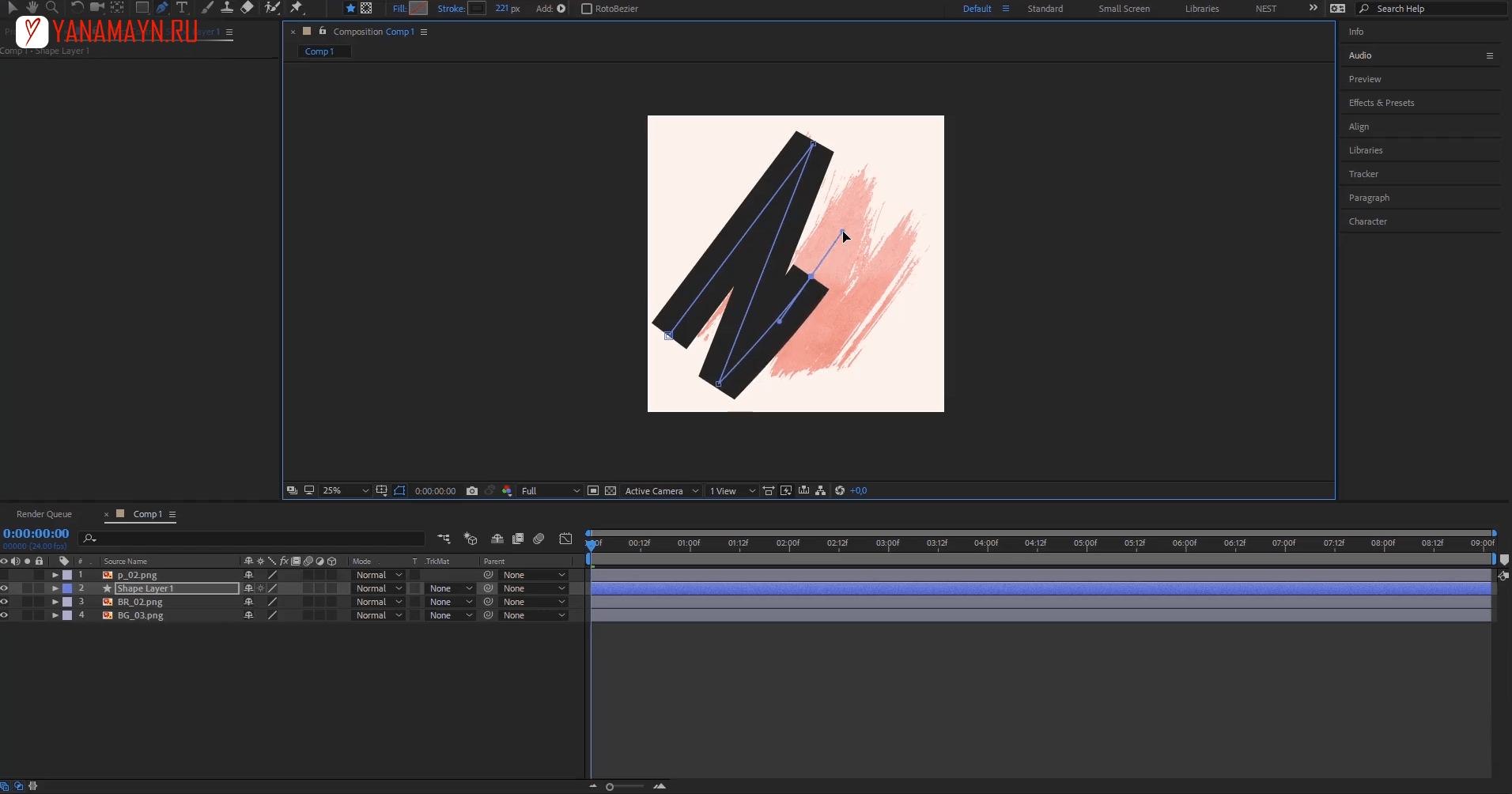
Первое с чего мы начнем – создаем векторную линию используя Pen Tool (G). Ставим точки в начале и на каждом изгибе мазка кисти. Для того чтобы пододвинуть точки линии используйте инструмент Select (V)
Шаг 2
Заходим в настройки слоя с фигурой и нажимаем на круг с треугольником “Add” и выбираем Trim Path. В настройках Trim Path ставим ключи в параметре End. На отрезке 0 секунд – 0%, на отрезке 2 секунд – 100%. Таким образом путь линии будет появляться из 0 до 100% за 2 секунды.
Шаг 3
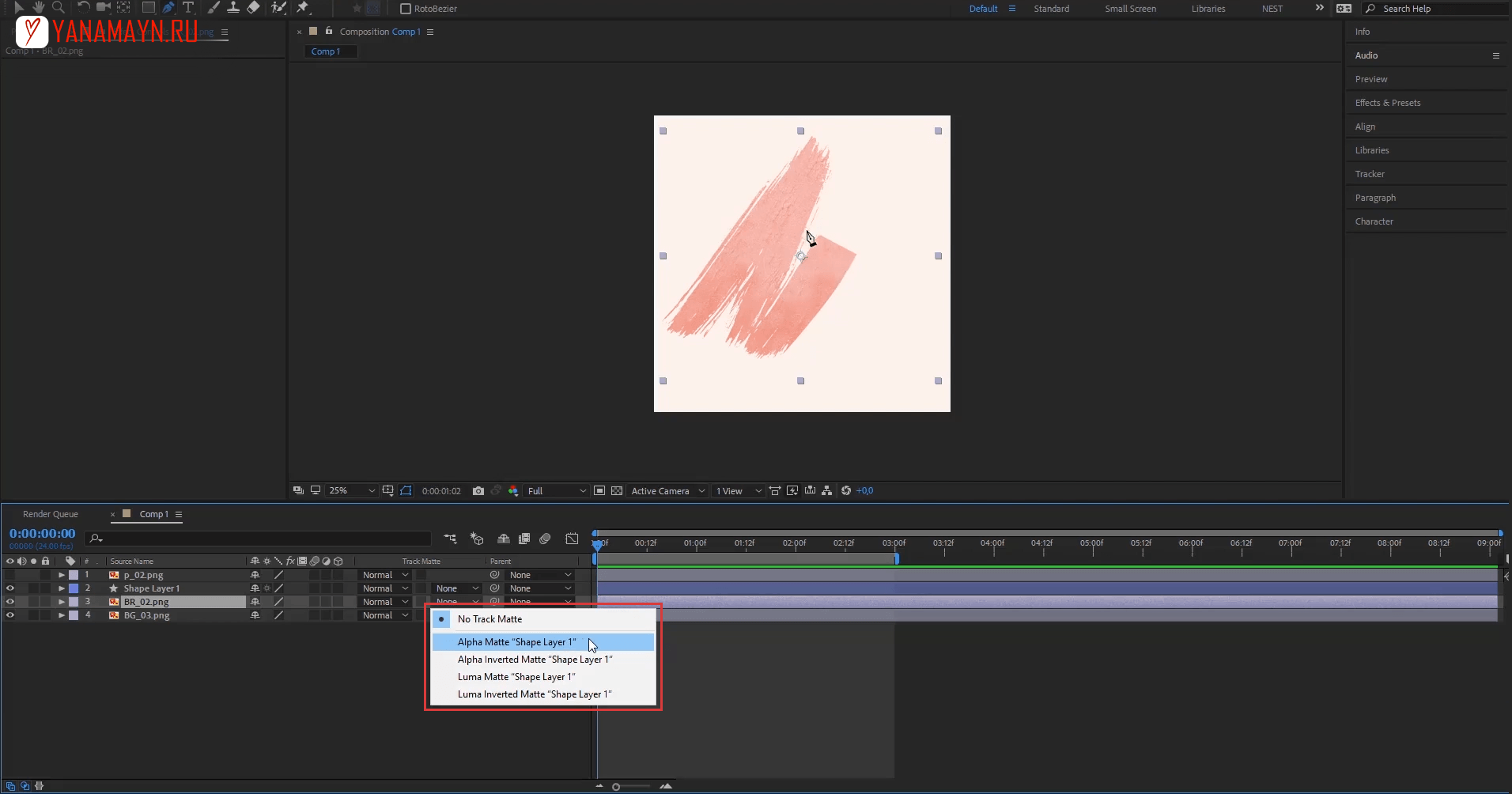
Используем нарисованную векторную фигуру как маску для картинки с мазком кисти. Открываем настройки слоя с фоном и выставляем Alpha Matte “Слой с фигурой”
Шаг 4
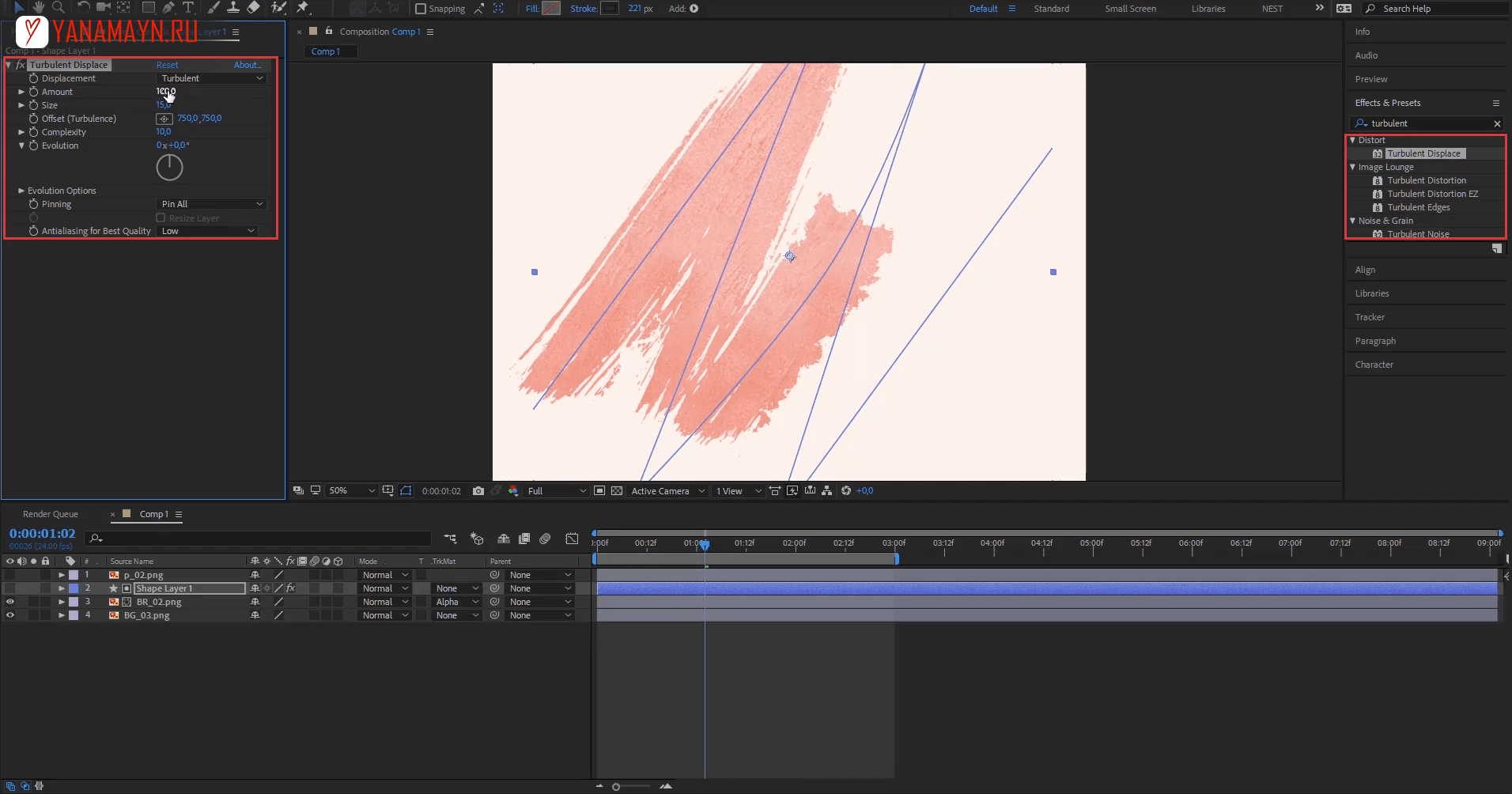
Как сделать эффект акварели для фигуру? Открываем Effects и находим Turbulent Displace. Берем его и переносим на слой с фигурой. Сверху появятся настройки в который вы можете выставить свои оптимальные параметры. Достаточно изменить значения Size/Amount/Complexity(10)
Анимация мазка кисти Часть 2
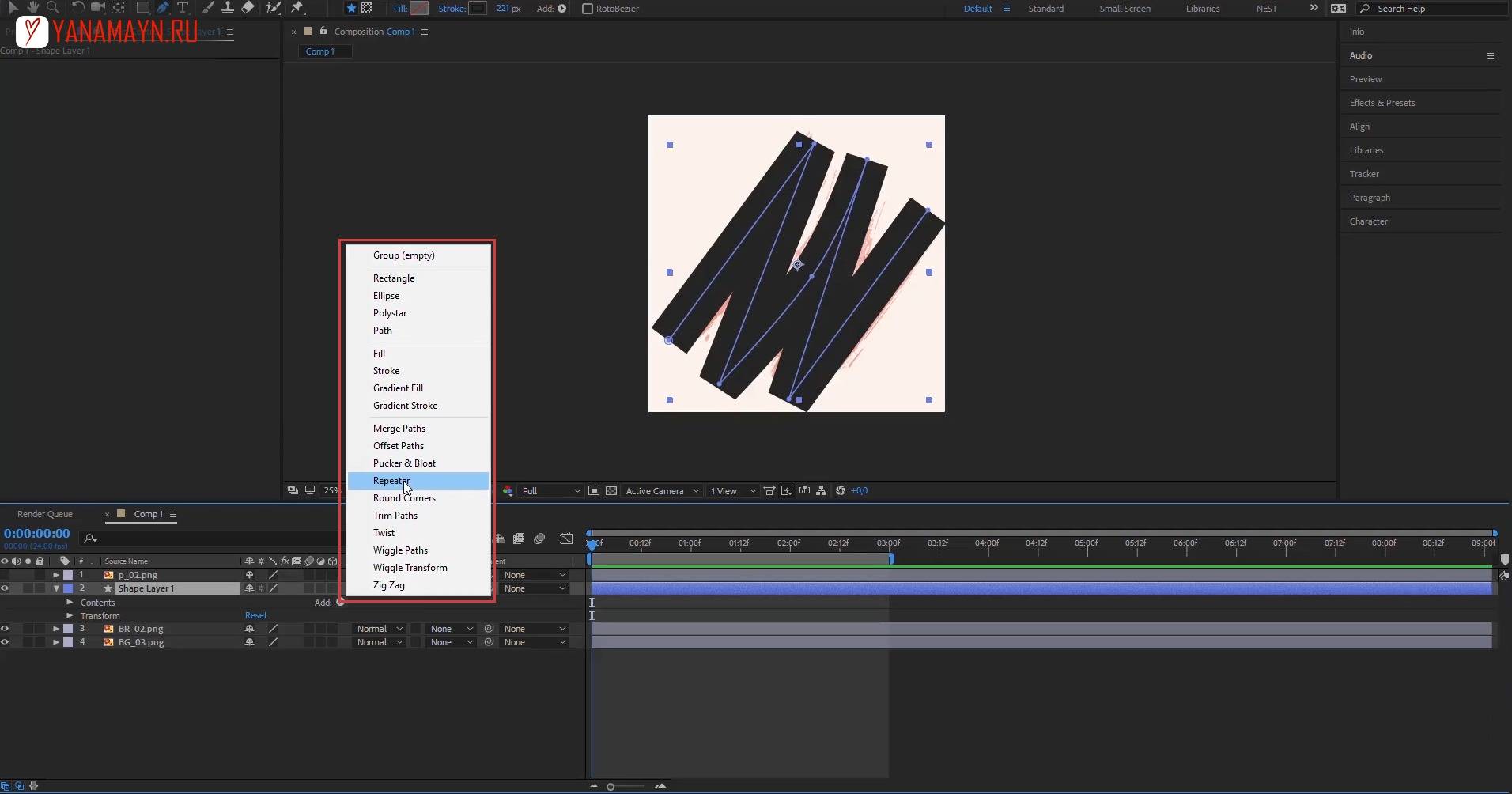
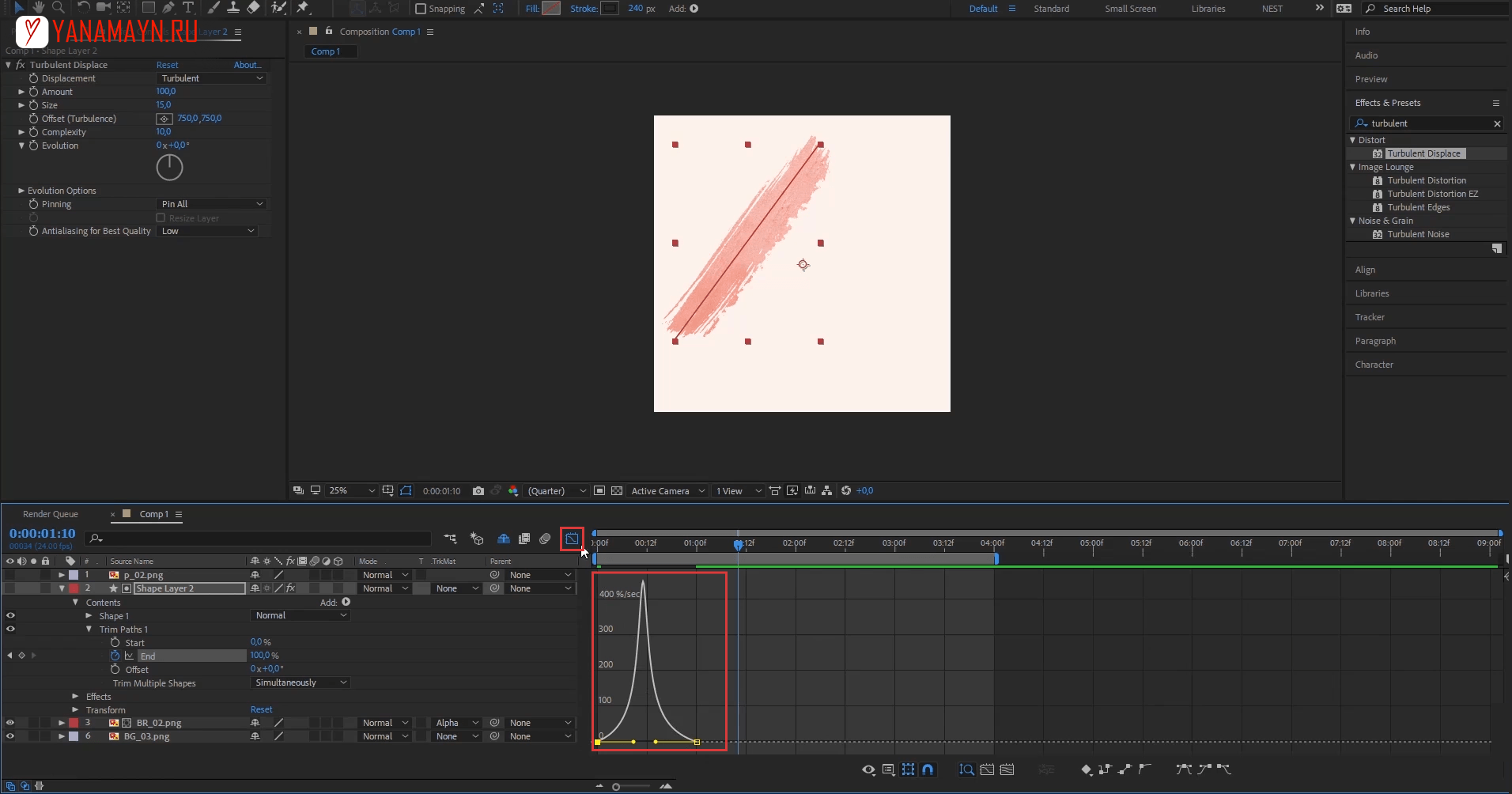
Как сделать динамичную анимацию мазка кисти? Используем те же шаги, но для каждого мазка (линии) индивидуально. Проводим прямую на одном штрихе рисунка. В настройках Trim Path выделяем 2 ключа на Timeline (0 и 100%) и нажимаем F9. Теперь заходим в настройки графика (выделен маленький кубик).
Выделяем желтые точки графика и за боковые усики так, чтобы он стал узкий и высокий к середине как на рисунке.
Шаг 4
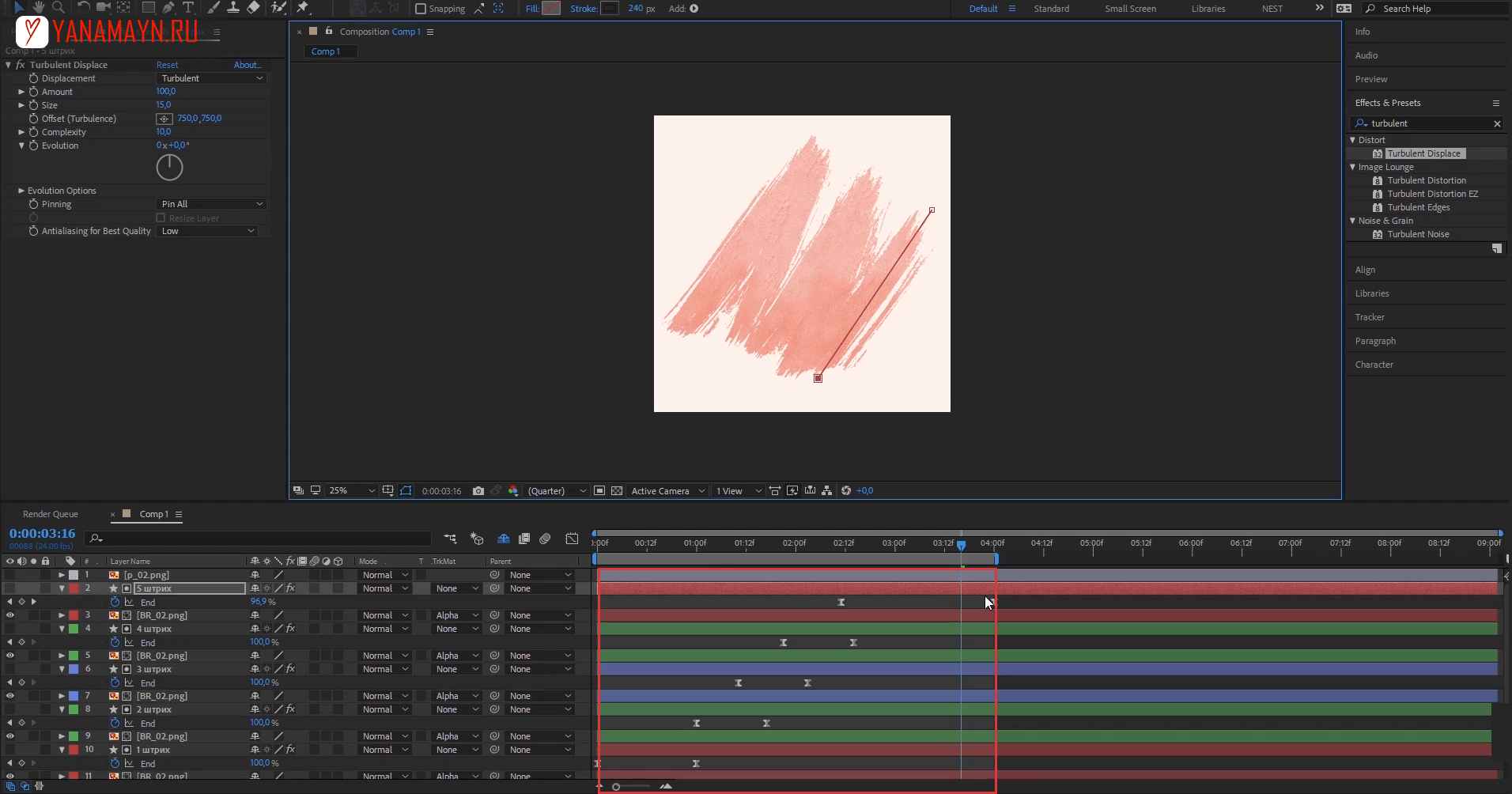
Повторяем предыдущий шаг на каждый мазок кисти (зигзагом). Сдвигайте ключи новой линии вправо к концу предыдущей, чтобы анимация шла друг за другом (как на картинке). Ключи последнего мазка можно раздвинуть шире и график анимации изменить на замедление в конце. Анимация готова, можно сохранять ее в Instagram.

Ivan
Автор курсов по анимации


СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина